CODE SPIT brings desktop functionality to mobile devices, with specialized UI features optimized for on-the-go usage.
Anchoring Feature
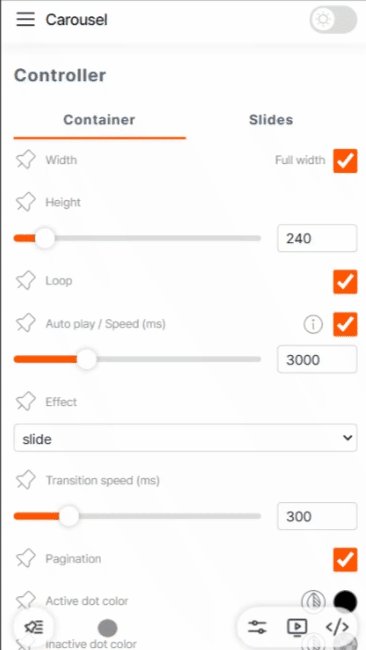
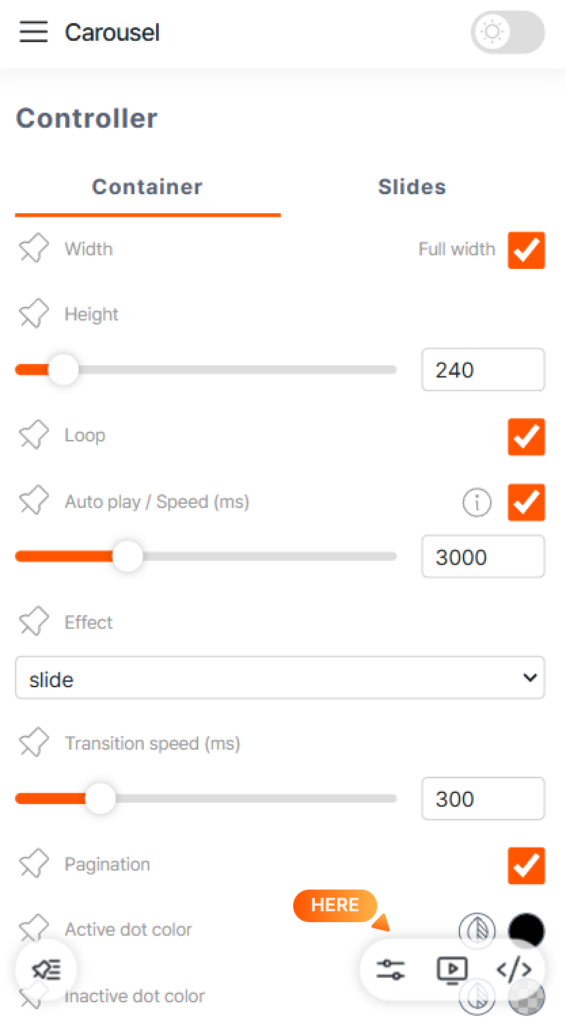
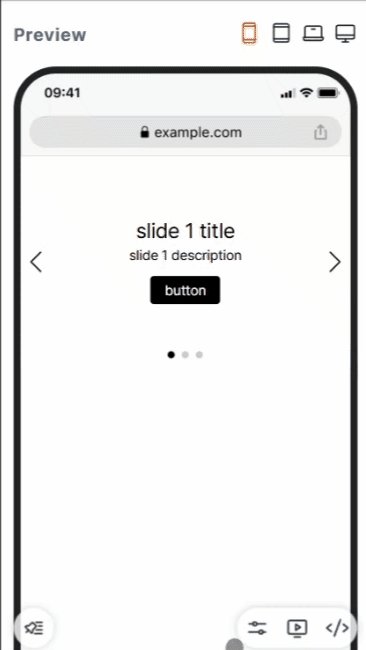
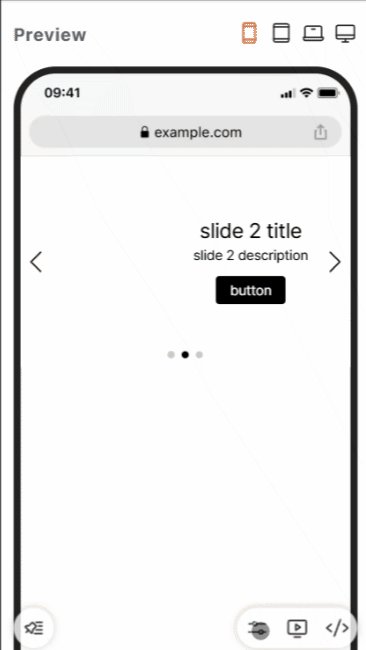
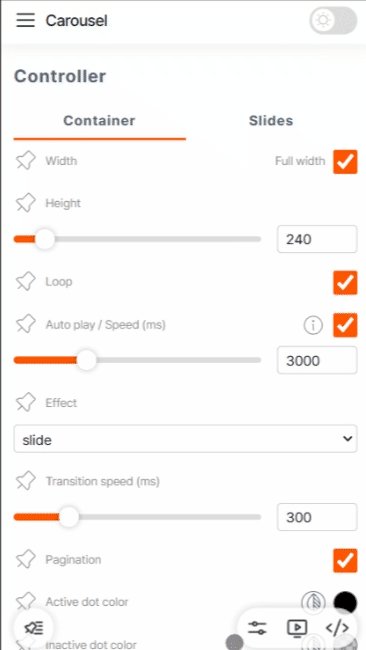
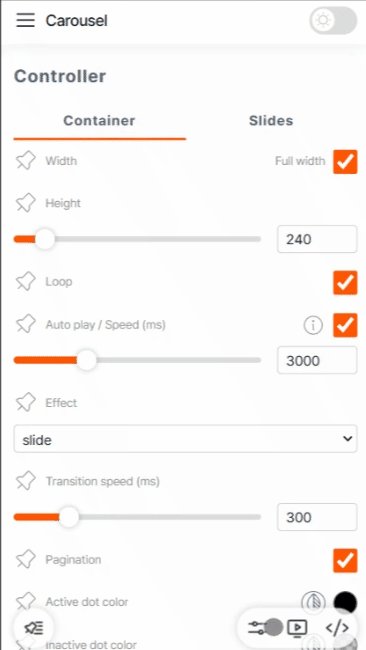
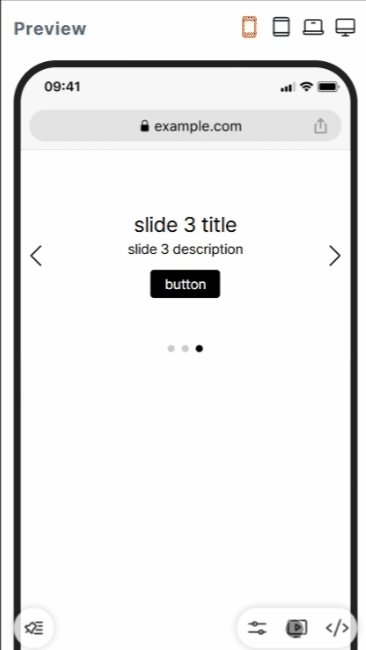
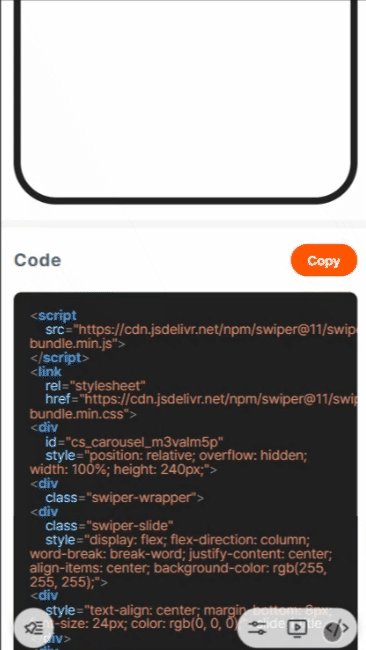
Our mobile interface features responsive swipe navigation with three anchor buttons located in the bottom-right corner. These buttons provide quick access to the Controller, Preview, and Code sections, streamlining your mobile workflow.




Pin Mode
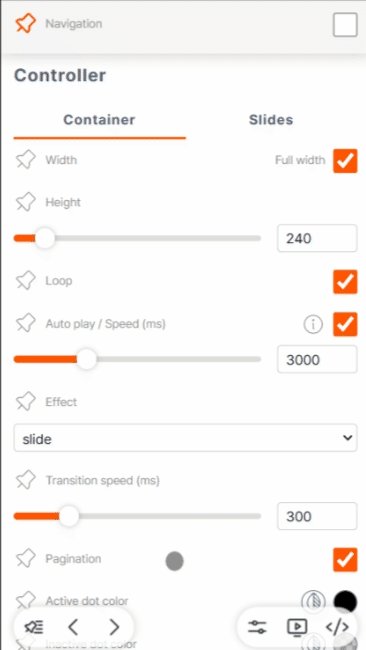
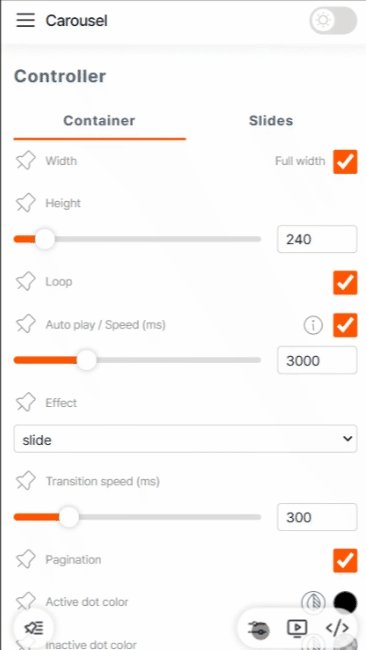
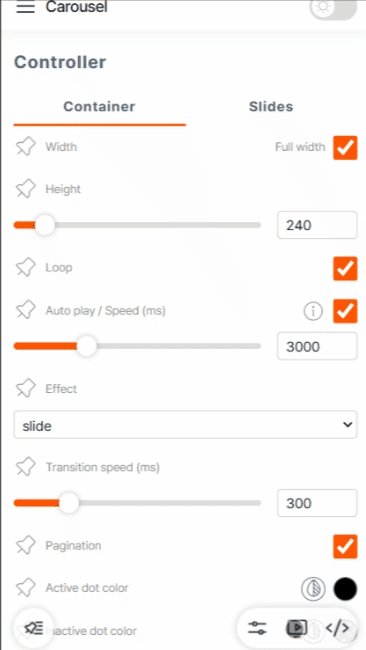
To enhance the mobile experience beyond anchor mode, we’ve introduced a Pin Mode feature that allows you to pin controller settings to the top of the screen for easy reference.
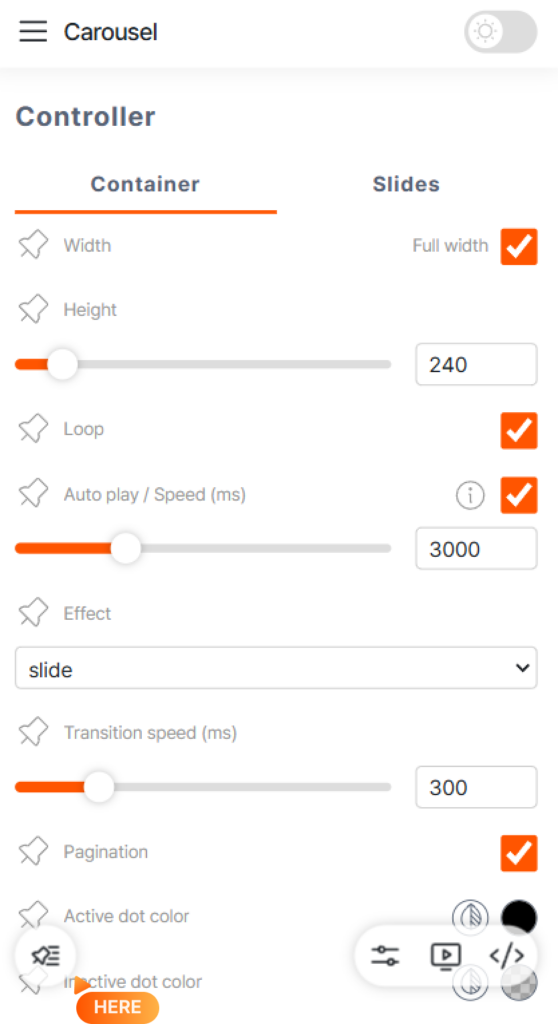
The Pin Mode button is conveniently located in the bottom-left corner of the screen, opposite to the anchoring buttons.

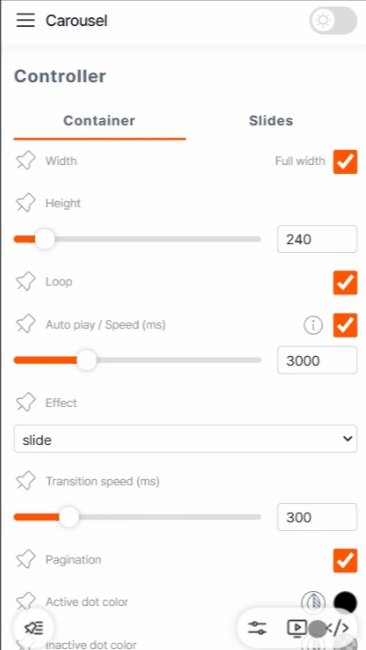
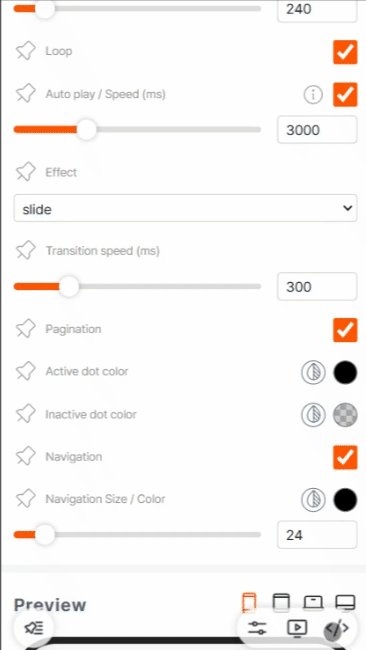
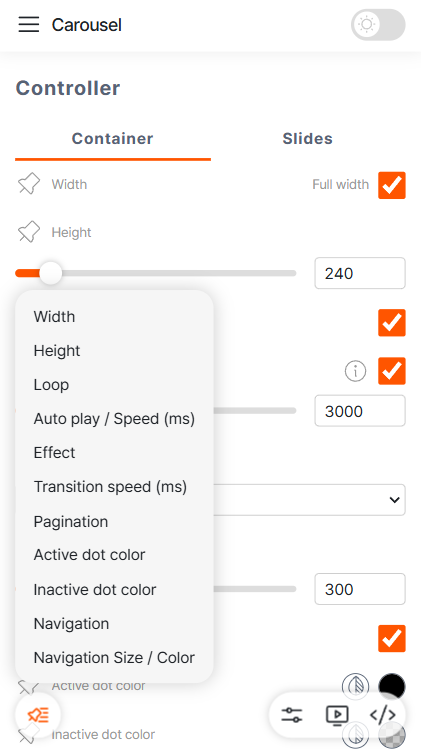
Let’s explore how to use Pin Mode with the carousel menu.


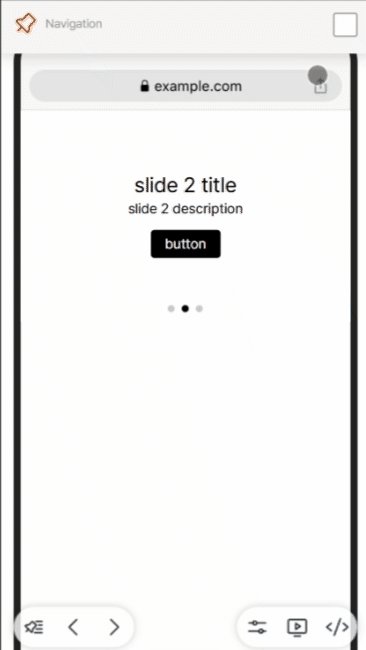
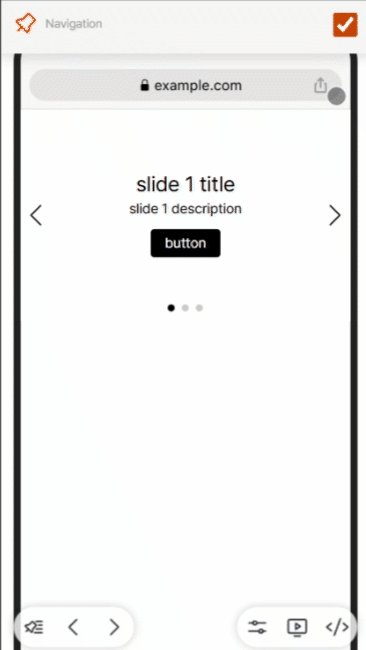
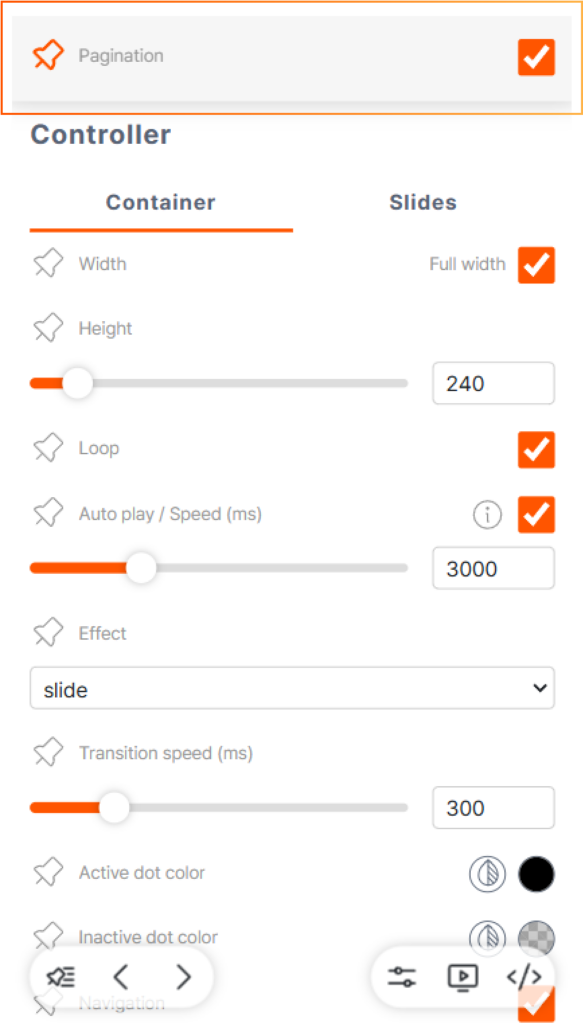
Pin the values you want to monitor at the top of the screen, then use the anchor feature to switch to the preview screen for a more streamlined workflow. Let’s take a look at how this works with slide navigation value changes!